피그마에서 레이어 사용은 디자인 작업의 중요한 부분입니다. 레이어를 오브젝트 단위로 잘 활용하여야 원하는 결과물을 쉽고 빠르게 만들 수 있답니다.
아래는 피그마에서 제공하는 레이어 관련 기능들이나 작 익혀 두셔요^^
1. 레이어 생성 및 선택:
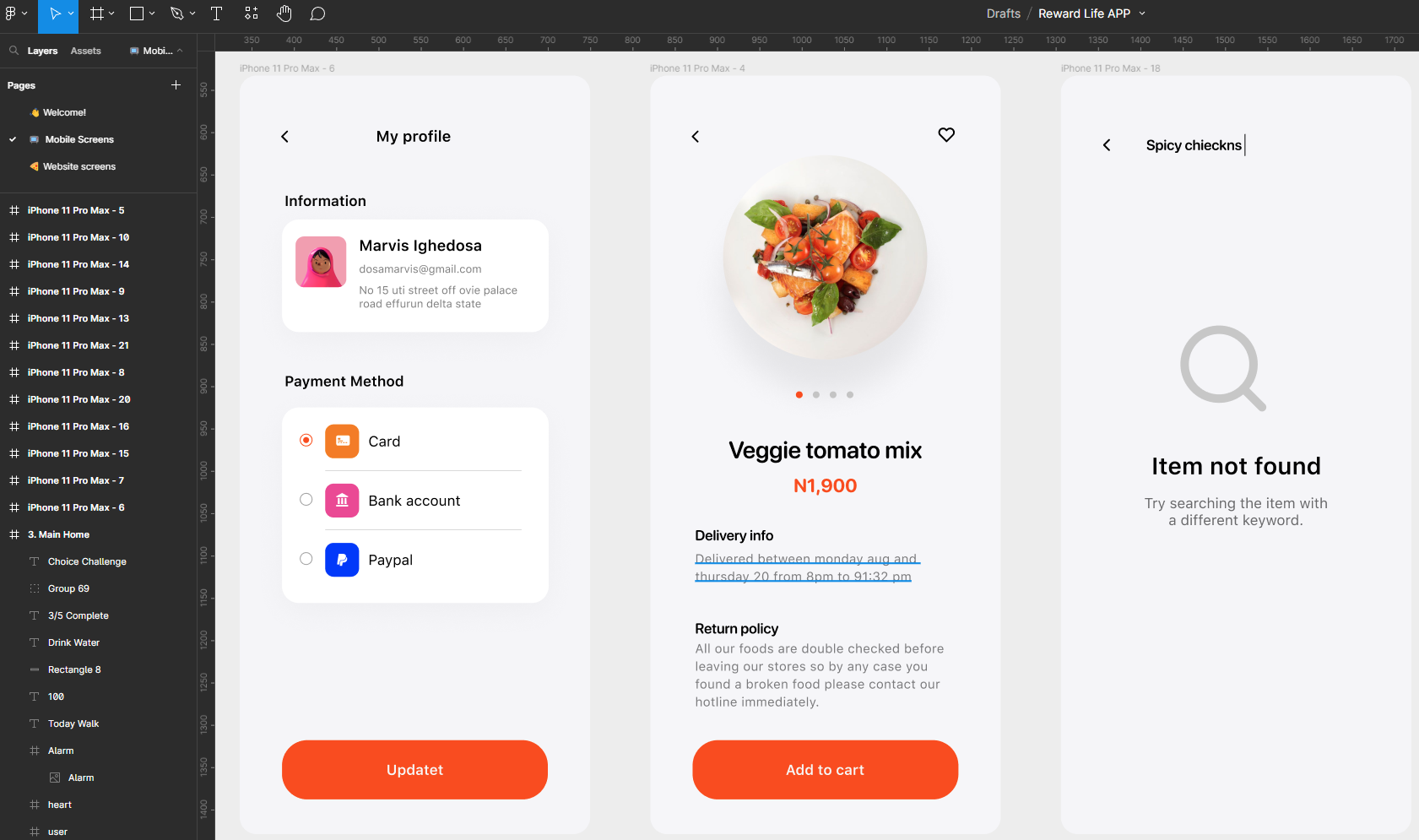
A 툴을 사용하여 사각형 또는 원 같은 도형을 그리거나 이미지를 추가합니다.
그린 오브젝트가 선택된 상태에서, Layers 패널에서 해당 레이어를 선택할 수 있습니다.
2. 그룹화:
여러 개의 레이어를 선택한 후, Cmd+G (Mac) 또는 Ctrl+G (Windows)를 눌러 그룹으로 묶을 수 있습니다.
그룹화를 통해 레이어를 조직하고 계층 구조를 유지할 수 있습니다.
3. 컴포넌트:
선택한 레이어를 컴포넌트로 변환할 수 있습니다. 선택 후, 우클릭하여 “Create Component”를 선택하거나, 우측 상단의 “Create Component” 버튼을 사용합니다.
컴포넌트는 재사용성을 높이고 일관성을 유지하는 데 도움이 됩니다.
4. 레이어 순서 변경:
Layers 패널에서 레이어를 상하로 이동하여 순서를 변경할 수 있습니다.
선택한 레이어를 우클릭하여 “Send backward” 또는 “Bring forward”를 통해 순서를 조절할 수도 있습니다.
5. 레이어 숨기기 및 잠그기:
Layers 패널에서 레이어를 숨기거나, 잠글 수 있습니다.
숨긴 레이어는 미리보기에는 나타나지 않지만, 편집은 가능합니다.
잠긴 레이어는 편집이 불가능하며, 이동이나 수정이 제한됩니다.
6. 텍스트 레이어:
텍스트를 추가하면 자동으로 텍스트 레이어가 생성됩니다.
텍스트 레이어를 선택하여 폰트, 크기, 색상 등을 조절할 수 있습니다.
7. 레이어 병합과 분리:
선택한 여러 레이어를 우클릭하여 “Merge Layers”를 선택하면 하나의 레이어로 합쳐집니다.
텍스트 레이어를 선택하고 Cmd+E (Mac) 또는 Ctrl+E (Windows)를 눌러 텍스트 레이어를 오브젝트로 분리할 수 있습니다.
8. 레이어 색상 및 스타일:
선택한 레이어에 색상, 효과, 그림자 등의 스타일을 적용할 수 있습니다.
레이어 스타일은 디자인의 일관성을 유지하고 효과를 적용하는 데 도움이 됩니다.
피그마에서 레이어를 사용하는 방법은 이렇게 다양하며,
이러한 기능들을 조합하여 디자인을 효과적으로 관리할 수 있습니다.
추가적인 기능과 사용법은 피그마 공식 문서를 참고하는 것이 좋습니다.