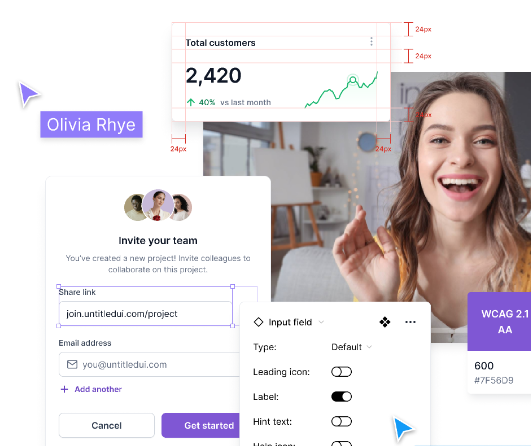
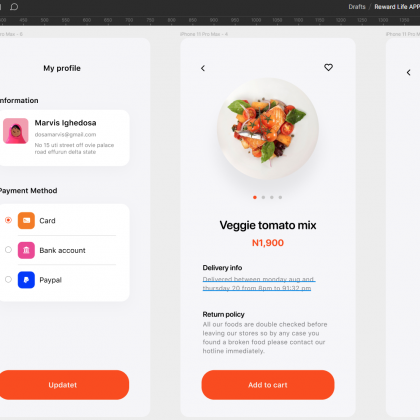
피그마(Figma)는 웹 기반의 디자인 및 프로토타이핑 도구로, 협업이 용이하며 팀원들과 실시간으로 작업할 수 있습니다. 요즘 웹서비스 나 앱 서비스 기획 시 많이 사용되고 있으며
서비스 기획뿐 아니라 다이어그램 이나 마인드맵등 생각을 구체화하여 정리하기 좋은 툴 입니다.
회원 가입 시 무료 계정으로도 충분히 체험해 볼 수 있으니 체험해 보아요^^.
아래는 피그마의 기본 사용법에 대한 간략한 안내입니다.
1. 계정 생성 및 로그인:
피그마 웹사이트에서 계정을 생성하고 로그인합니다.
2. 프로젝트 생성:
대시보드에서 “New Project”를 클릭하여 새 프로젝트를 생성합니다.
3. 캔버스 및 레이어:
캔버스는 작업 영역이며, 좌측에는 레이어 패널이 있습니다.
오브젝트를 캔버스에 끌어다 놓거나 그리기 시작할 수 있습니다.
4. 도구 및 메뉴:
상단 메뉴바에서 도구를 선택할 수 있습니다.
이동 도구(V), 프레임 도구(F), 펜(P), 텍스트(T), 등이 있습니다.
5. 레이어 및 그룹:
레이어 패널에서 레이어를 추가하고 조직할 수 있습니다.
오브젝트를 선택하고 Cmd+G (Mac) 또는 Ctrl+G (Windows)를 눌러 그룹을 생성할 수 있습니다.
6. 컴포넌트 및 인스턴스:
디자인 요소를 컴포넌트로 만들고 재사용할 수 있습니다.
컴포넌트를 인스턴스로 만들어서 동일한 디자인을 여러 곳에서 사용할 수 있습니다.
7. 프로토타이핑:
프로토타입 모드에서 화면 전환과 인터랙션을 정의할 수 있습니다.
페이지 간 이동, 오브젝트 간 상호작용 등을 설정할 수 있습니다.
8. 협업과 공유:
우측 상단의 “Share” 버튼으로 프로젝트를 공유하고, 팀원들과 함께 실시간으로 작업할 수 있습니다.
코멘트와 리액션을 통해 피드백을 주고 받을 수 있습니다.
9. 버전 관리:
프로젝트의 변경 사항을 추적하고, 필요할 경우 이전 버전으로 되돌릴 수 있습니다.
10. 플러그인:
다양한 플러그인을 활용하여 디자인 작업을 보조할 수 있습니다.
11. 자원 관리:
디자인에 사용된 이미지, 폰트, 컬러 등의 자원을 효과적으로 관리할 수 있습니다.
이것은 피그마의 기본적인 사용법에 대한 간략한 안내일 뿐이며,
더 자세한 내용은 피그마 공식 문서를 참고하시기 권장 합니다.